Let’s delve into the enduring leadership lessons inspired by the remarkable career of Bill Walsh.
In the realm of web and app design, wireframing stands as an essential and foundational step, offering a blueprint that bridges creativity with functionality. It’s the skeletal structure upon which the digital marvels we interact with daily are built. To comprehend the significance of wireframing, we must delve into its definition, purpose, methods, and its crucial role in the design process.
Defining Wireframing: A Design Skeleton
Wireframing is a visual representation of a website or application’s structure—a skeletal outline that defines the layout, hierarchy, and functionalities. It’s a low-fidelity representation, devoid of colors, graphics, and intricate details, aiming to focus solely on the core elements and their arrangement. Much like an architect’s blueprint, a wireframe provides a structural guide for the design team and stakeholders, ensuring a shared vision before investing time and resources into the finer details.
The Purpose of Wireframing: Clarity and Collaboration
The primary purpose of wireframing is to bring clarity to the design process. By stripping away the distractions of colors and images, designers can concentrate on the user experience, navigation flow, and overall structure. Wireframes serve as a communication tool, fostering collaboration between designers, developers, and stakeholders. They offer a visual language that transcends technical jargon, enabling a shared understanding of the project’s direction.
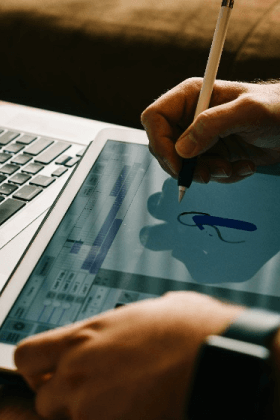
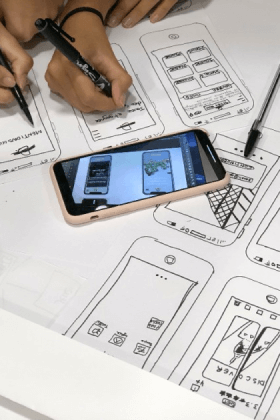
Methods of Wireframing: Pencil and Paper to Digital Tools
Wireframing can take various forms, from hand-drawn sketches on paper to sophisticated digital tools. In the initial ideation phase, designers often turn to pencil and paper for quick and iterative sketching. This method allows for rapid adjustments and encourages creative exploration. As the design progresses, digital wireframing tools such as Adobe XD, Sketch, or Figma come into play. These tools offer the advantage of precision, collaboration, and the ability to seamlessly transition from wireframes to high-fidelity prototypes.
Components of a Wireframe: Building Blocks of Design
A typical wireframe includes essential elements such as:
- Layout: Defines the overall structure of the page, including headers, footers, and content areas.
- Navigation: Outlines the menu structure and user flow, guiding users through the intended journey.
- Content Blocks: Represents key content areas, emphasizing the hierarchy and placement of text, images, and other media.
- Call-to-Action (CTA): Highlights interactive elements like buttons and links, showcasing their position and prominence.
- Forms and Input Fields: Illustrates the placement of forms, buttons, and input fields, vital for user engagement.
- Annotations: Provides additional notes and explanations to guide the development team and stakeholders.
The Role of Wireframing in the Design Process: From Concept to Reality
Wireframing is not a standalone phase but an integral part of the broader design process. It serves as a bridge between conceptualization and realization, ensuring that the vision for a digital product is well-defined before moving into the development phase. By incorporating feedback from stakeholders and usability testing, wireframes act as a malleable canvas, allowing for refinements and adjustments based on real-world insights.
Challenges and Best Practices in Wireframing: Balancing Precision and Flexibility
While wireframing is a crucial step, it comes with its own set of challenges. Striking the right balance between precision and flexibility is key. Overly detailed wireframes can lead to premature design decisions, while excessively vague ones may result in misinterpretation. Best practices involve starting with low-fidelity wireframes to capture the essence of the design, gradually progressing to higher fidelity as the vision solidifies.
In the dynamic world of digital design, wireframing stands as a beacon of precision and collaboration. It transforms abstract concepts into tangible structures, enabling designers, developers, and stakeholders to align their visions.